# Setup
There are two main ways to setup a React Application:
# 1- Create React App
npx create-react-app myFirstApp
cd myFirstApp
npm start
Create React App documentation (opens new window)
# 2- Install React, Webpack and Babel
npm init -y
npm install react react-dom
npm install -D webpack webpack-cli webpack-dev-server style-loader css-loader
npm install -D @babel/core @babel/cli @babel/preset-env @babel/preset-react babel-loader
# Dependencies
- react: UI library for creating modular components.
- react-dom: provides DOM-specific methods that can be used at the top level of your app and as an escape hatch to get outside of the React model if you need to.
- webpack: is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser.
- webpacl-cli.
- webpack-dev-server: transforms our source code and serves it on a web server as we develop it continuously. This helps use see the output of your code in the browser.
- style-loader: covers all plugins and loaders that are necessary to load styles.
- css-loader: interprets @import and url() like import/require() and will resolve them.
- @babel/core: a JavaScript transpiler to converts modern JavaScript into a production-ready version that's compatible with all browsers.
- babel-cli.
- babel-loader: this package allows transpiling JavaScript files using Babel and webpack.
- @babel/preset-env: group of commonly used Babel plugins bundled into a preset that converts modern JavaScript features into widely compatible syntax.
- @babel/preset-react: React-specific Babel plugins that convert JSX syntax into plain old JavaScript that browsers can understand.
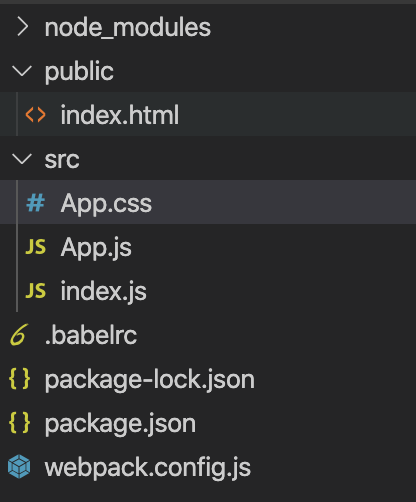
# Create files
Lets create this files on the root of your proyect folder.

# public/index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
content="width=device-width, initial-scale=1, shrink-to-fit=no"
/>
<title>Lenio Bootcamp!</title>
</head>
<body>
<div id="root"></div>
<noscript>
You need to enable JavaScript to run this app.
</noscript>
<script src="../dist/bundle.js"></script>
</body>
</html>
# webpack.config.js
const path = require('path');
const webpack = require('webpack');
module.exports = {
entry: './src/index.js',
mode: 'development',
module: {
rules: [
{
test: /\.(js|jsx)$/,
exclude: /(node_modules|bower_components)/,
loader: 'babel-loader',
options: { presets: ['@babel/env'] },
},
{
test: /\.css$/,
use: ['style-loader', 'css-loader'],
},
],
},
resolve: { extensions: ['*', '.js', '.jsx'] },
output: {
path: path.resolve(__dirname, 'dist/'),
publicPath: '/dist/',
filename: 'bundle.js',
},
devServer: {
contentBase: path.join(__dirname, 'public/'),
port: 3000,
publicPath: 'http://localhost:3000/dist/',
hotOnly: true,
},
plugins: [new webpack.HotModuleReplacementPlugin()],
};
Please read the Webpack documentation here (opens new window)
# .babelrc
{
"presets": ["@babel/env", "@babel/preset-react"]
}
Please read the Babel documentation here (opens new window)
# src/index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.js';
ReactDOM.render(<App />, document.getElementById('root'));
# src/App.js
import React, { Component } from 'react';
import './App.css';
class App extends Component {
render() {
return (
<div className="App">
<h1> Hello, World! </h1>
</div>
);
}
}
export default App;
# src/App.css
.App {
margin: 1rem;
font-family: Arial, Helvetica, sans-serif;
}
Now the final step would be to add a start script to package.json file.
# package.json
{
// ...
"scripts": {
"dev": "webpack-dev-server --mode development"
}
// ...
}