# Server Side Rendering
# Introduction
When you choose server-side rendering (SSR), the content of your website is preloaded on the server and sent to users in HTML format. This approach eliminates the typical wait time for JavaScript or CSS files to load, enabling visitors to access your website quickly and easily. By providing fully rendered HTML pages, you can avoid frustrating delays and ensure that users can view your content immediately.
Server-side rendering also allows search engines to crawl and index your website more effectively, since the content is already fully rendered in HTML format. This can help to improve your website's search engine optimization (SEO) and make it easier for potential customers to find you online.
For example, here is an HTML file, containing a simple login form, that the browser could receive with server-side rendering. All HTML elements inside the root element were rendered on the server:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>SSR</title>
</head>
<body>
<div id="root">
<div class="container">
<h2>Login form</h2>
<form method="post">
<input type="email" name="email"
placeholder="Enter your email" required>
<input type="password" name="password"
placeholder="Enter your password" required>
<button type="submit">Subscribe</button>
</form>
</div>
</div>
</body>
</html>
As shown in the example above, the server generated the HTML for the page and sent it to the client, already rendered in the "root" element. This means that the client only needs to download the HTML and then download the .js files to go through a new process called hydration.
# Process
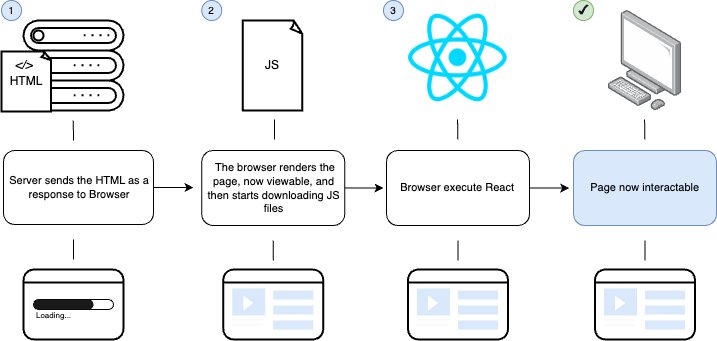
In brief, this is what the server-side rendering looks like from the browser's perspective:
Server’s HTTP response: The server sends the HTML document to the client for display.
Page load and rendering: The client downloads the HTML file to display the static components on the page and then starts downloading the .js files.
Hydration: The client downloads the JavaScript file(s) embedded into the HTML, processes the code, and attaches event listeners to the components. This process is also called rehydration.

# Benefits
Faster load time: the basic HTML is loaded first, allowing the content to be displayed quickly, while the data-heavy elements are loaded in the background.
Easy indexation by search engines: as the content can be rendered before the page is loaded when rendering server-side it can improve search engine optimization (SEO) as search engines can easily index and traceable it.
Better performance: Server-side rendering can improve the overall responsiveness and performance of the website by reducing the amount of client-side processing that is required.
Accessibility: for older devices, server-side could be better because of the pre-rendered content coming from servers and could help to get faster load times on slower systems. And finally, let's not forget about people dealing with slow internet connections, in those cases, this approach could help by improving overall website performance.
# Disadvantages
Problems with compatibility: there are a number of third-party libraries and tools that are incompatible with server-side rendering.
Higher server load: using server-side can put a lot of strain on the server, especially if there are a lot of requests coming in at once. This can result in slower page load times and possible downtime.
Limited interactivity: with server-side rendering, the client has limited control over the page, as most of the action takes place on the server. This can result in a less interactive user experience sometimes.
Limited caching: server-side rendering can limit caching options, which can result in less efficient page caching. This can lead to longer load times and a less optimal user experience.
Despite these disadvantages, server-side rendering still has many benefits and is a valuable tool for many applications.
# SSR technologies
Here are some technologies that are popular for server-side rendering:
ReactJS: ReactJS is a popular choice for server-side rendering. It is fast, scalable, and easy to learn.
Next.js: Next.js is a framework built on top of React. It provides a lot of benefits, such as automatic code splitting, prefetching, and server-side rendering.
Angular: Angular is another popular choice for server-side rendering. It provides excellent support for SEO and fast page loading times.
Vue.js: Vue.js is a progressive Javascript framework. It also offers a server-side rendering feature (SSR) that provides fast startup times and better SEO.
Nuxt.js: Nuxt.js is a Vue.js framework that provides server-side rendering out of the box. It also includes features such as caching and image optimization, which can help improve page load times.
Many other technologies support server-side rendering, but these are some of the most commonly used in the industry.
# CSR vs SSR
When building web applications, we can find options like client-side rendering (CSR) and server-side rendering (SSR). These two approaches differ in how the rendering process takes place and impact various aspects of the application's performance and user experience. For example:
Rendering location: CSR performs rendering on the client's browser using JavaScript, while SSR handles rendering on the server before sending the fully rendered HTML to the client.
Initial load time: CSR requires downloading JavaScript files, potentially leading to longer initial load times. SSR delivers pre-rendered HTML to the client, resulting in faster initial page display.
SEO: CSR can pose challenges for search engine optimization (SEO) as search engines may struggle to index JavaScript-generated content. SSR provides better SEO by sending fully rendered HTML directly to search engines.
Interactivity: CSR enables interactive user experiences by allowing dynamic updates without full page reloads. SSR may require additional server requests for subsequent updates, impacting interactivity to some extent.
Browser compatibility: CSR relies on the client's browser to handle JavaScript, which can lead to compatibility issues with older or limited JavaScript-supporting browsers. SSR tends to have better cross-browser compatibility.
Performance Considerations: CSR offloads rendering to the client's browser, reducing server load. SSR is advantageous for handling high traffic or resource-intensive applications, as rendering is done on the server side.
Developer experience: CSR often involves working with JavaScript frameworks and libraries, providing developers with powerful tools for building complex user interfaces and managing application state. SSR requires additional server-side rendering techniques, which may involve more setup and configuration.
Caching and Scalability: CSR faces challenges in caching dynamic content due to reliance on client-side rendering. SSR allows for easier caching of pre-rendered HTML, improving performance and scalability.
We can use the SSR rendering approach if the application has relatively static content, prioritizes faster initial loading, and requires strong search engine optimization (SEO) for better site indexing. Examples of suitable use cases for SSR rendering include blogs, e-commerce websites, and news portals. On the other hand, if the application involves interactive content and SEO is not a primary concern, using a different approach like CSR may be more beneficial. Examples of such use cases include admin panels, social media platforms, and streaming applications.
# Conclusion
For those who want to quickly load static content on their website, using server-side rendering could be a good approach since this approach significantly speeds up the loading process. However, it's important to note that processing JavaScript files is still necessary if users want to interact with HTML elements using functionality like button clicks or form completion.