# The Box Model
# Every HTML element is a box
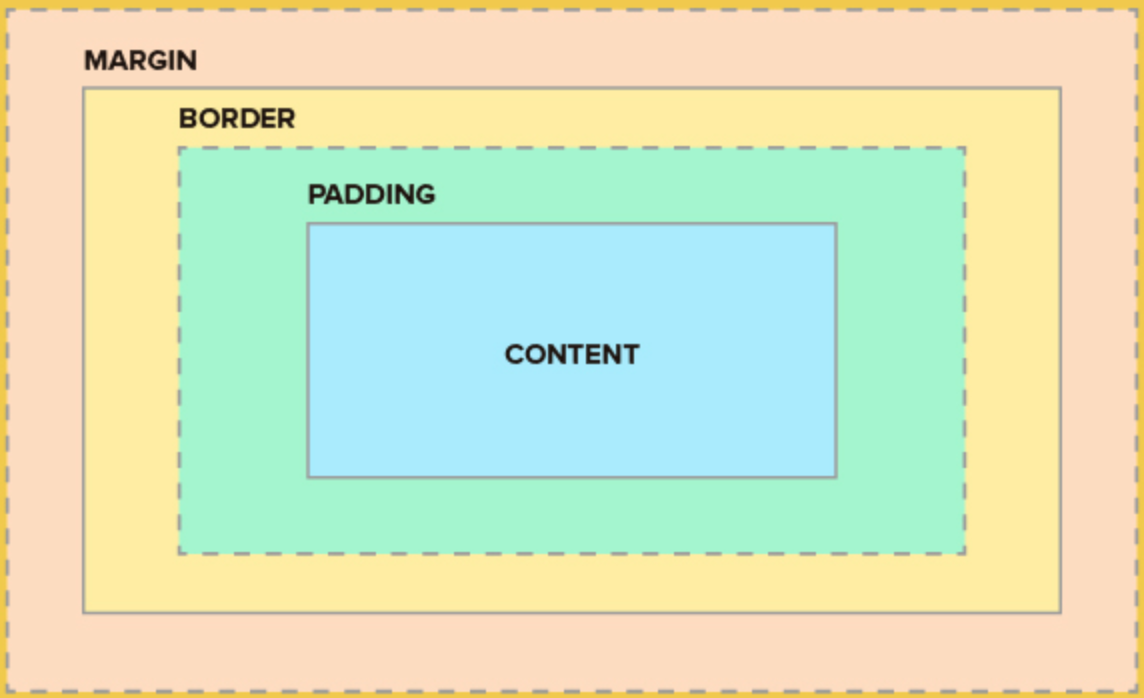
- Content: The area where the content is displayed, which is sized by properties like width and height.
- Padding: The padding sits around the content as white space.
- Border: The border wraps the content and any padding.
- Margin: The margin is the outermost layer, wrapping the content, padding and border as whitespace between this box and other elements.

# How to calculated the size of the box:
The standard box model adds the padding and box size to the width or height size you define:
- Height: height + padding-top + padding-bottom + border-top + border-bottom
- Width: width + padding-left + padding-right + border-left + border-right
It is very common to reset all elements in a page with box-sizing: border-box so when you set a width or height of the box, it will include the padding and border inside it.