# Flexbox *
The flexbox layout module was designed as a one-dimensional design model and as a method that could offer space distribution between elements in an interface with powerful alignment capabilities.
The main concept behind flexbox is "ordering of elements within a flex container"
# Container properties
# display
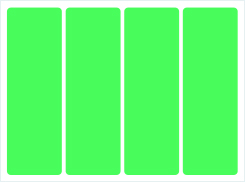
First we need to define the wrapper element as a flex container.
# Values:
flex– generates a block-level flexinline-flex– generates an inline-level flex
.container{
display: flex;
}
<html>
<body>
<div class="container">
<div class="item"></div>
<div class="item"></div>
</div>
</body>
</html>
Note that CSS columns have no effect on a Flex container.
# flex-direction
This establishes the main-axis, thus defining the direction flex items are placed in the flex container. Flexbox is (aside from optional wrapping) a single-direction layout concept. Think of flex items as primarily laying out either in horizontal rows or vertical columns.
# Values
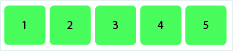
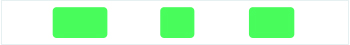
row: left to right in ltr; right to left in rtl

row-reverse: right to left in ltr; left to right in rtl

column: same as row but top to bottom

column-reverse: same as row-reverse but bottom to top

# flex-wrap
By default, flex items will all try to fit onto one line. You can change that and allow the items to wrap as needed with this property.
# Values
nowrap (default): all flex items will be on one line wrap: flex items will wrap onto multiple lines, from top to bottom. wrap-reverse: flex items will wrap onto multiple lines from bottom to top.
nowrap: all flex items will be on one line

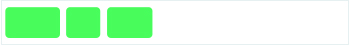
Note that the elements will be squashed to fit in one line in this case, even if they have fixed sizes.
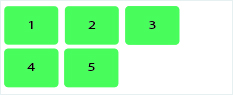
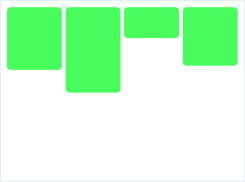
wrap: flex items will wrap onto multiple lines, from top to bottom.

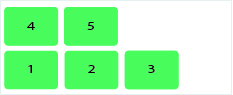
wrap-reverse: flex items will wrap onto multiple lines from bottom to top.

# flex-flow
This is a shorthand for the flex-direction and flex-wrap properties, which together define the flex container’s main and cross axes. The default value is row nowrap.
.container {
flex-flow: column wrap;
}
# justify-content
This defines the alignment along the main axis. It helps distribute extra free space leftover when either all the flex items on a line are inflexible, or are flexible but have reached their maximum size. It also exerts some control over the alignment of items when they overflow the line.
.container {
justify-content: flex-start;
}

items are packed toward the start of the flex-direction.
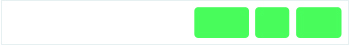
.container {
justify-content: flex-end;
}

items are packed toward the end of the flex-direction.
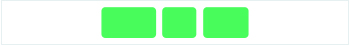
.container {
justify-content: center;
}

items are centered along the line.
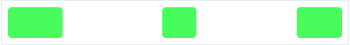
.container {
justify-content: space-between;
}

items are evenly distributed in the line; first item is on the start line, last item on the end line.
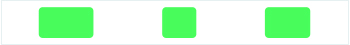
.container {
justify-content: space-around;
}

items are evenly distributed in the line with equal space around them. Note that visually the spaces aren’t equal, since all the items have equal space on both sides. The first item will have one unit of space against the container edge, but two units of space between the next item because that next item has its own spacing that applies.
.container {
justify-content: space-evenly;
}

items are distributed so that the spacing between any two items (and the space to the edges) is equal.
# aling-items
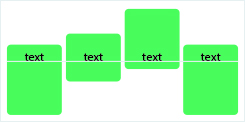
This defines the default behavior for how flex items are laid out along the cross axis on the current line. Think of it as the justify-content version for the cross-axis (perpendicular to the main-axis).
.container {
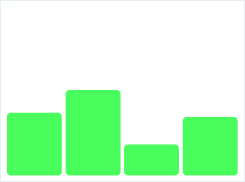
align-items: flex-start;
}

items are placed at the start of the cross axis.
.container {
align-items: flex-end;
}

items are placed at the end of the cross axis.
.container {
align-items: center;
}

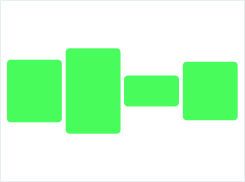
items are centered in the cross axis.
.container {
align-items: stretch;
}

stretch to fill the container (still respect min-width/max-width)
.container {
align-items: baseline;
}

items are aligned such as their baselines align
# aling-content
This aligns a flex container’s lines within when there is extra space in the cross-axis, similar to how justify-content
aligns individual items within the main-axis.
Hey!
Note: This property only takes effect on multi-line flexible containers, where flex-flow is set to either wrap or
wrap-reverse). A single-line flexible container (i.e. where flex-flow is set to its default value, no-wrap) will not
reflect align-content.
.container {
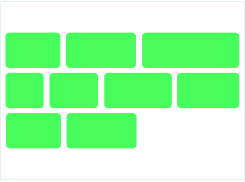
align-content: normal;
}
items are packed in their default position as if no value was set.
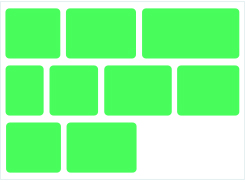
.container {
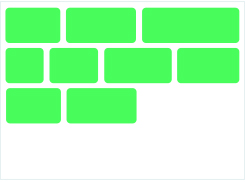
align-content: flex-start;
}

items packed to the start of the container.
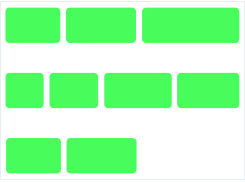
.container {
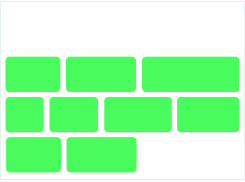
align-content: flex-end;
}

items packed to the end of the container.
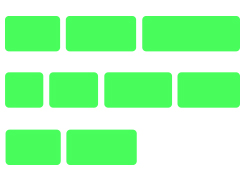
.container {
align-content: center;
}

items centered in the container.
.container {
align-content: stretch;
}

lines stretch to take up the remaining space.
.container {
align-content: space-between;
}

items evenly distributed; the first line is at the start of the container while the last one is at the end.
.container {
align-content: space-around;
}

items evenly distributed with equal space around each line.
.container {
align-content: space-evenly;
}

items are evenly distributed with equal space around them.